最初に苦労する線と面の謎
Flashを使ってみた人が最初につまづくのがこれです。
ちょっとやってみましょう。

まず矩形ツールを選んで

ドラッグして四角を描きます。ここまでは普通のお絵かきツールとほぼ同じです。
ところが

選択ツールを使って移動させようとすると

あれ?線が移動しないで緑の塗りの部分だけ移動しちゃった・・・

さらに選択を解除したり移動したりしてると、あらら、線が消えちゃった。
ちょっとやってみましょう。

まず矩形ツールを選んで

ドラッグして四角を描きます。ここまでは普通のお絵かきツールとほぼ同じです。
ところが

選択ツールを使って移動させようとすると

あれ?線が移動しないで緑の塗りの部分だけ移動しちゃった・・・

さらに選択を解除したり移動したりしてると、あらら、線が消えちゃった。
線と面はまったく別物
実はFlashでは線と面が別々の物として扱われ、必ず1つのものじゃないんです。
矩形ツールは言ってみれば線と面の四角を同時に1個ずつ描いてくれるツールですね。
イラストレーターとかだと1つの図形に面と線の要素がありますが Flashだとそれぞれ独立しています。

線を取っちゃうこともできる
ただし、それだけだと操作も面倒くさいので図形の中でダブルクリックすると
線と面をいっぺんに選択できて

移動することができます。
矩形ツールは言ってみれば線と面の四角を同時に1個ずつ描いてくれるツールですね。
イラストレーターとかだと1つの図形に面と線の要素がありますが Flashだとそれぞれ独立しています。

線を取っちゃうこともできる
ただし、それだけだと操作も面倒くさいので図形の中でダブルクリックすると

線と面をいっぺんに選択できて

移動することができます。
描画のルール
このように、線と面が分離する他にFlashには独特の仕様があります。

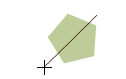
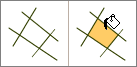
こういう図形を


一度クリックして移動させると線が1本だけ取れる


ダブルクリックすると全体選択になり、移動するのも全体になる


2つの色の違う面を重ねて

一度選択を解除する

そしてどかすと、下の面が切り抜かれている。
穴の開いた図形はこの特性を利用して作ったりする。



同じ属性(色や透明度が同じ)な場合は切り抜かずに2つの面がくっつく。


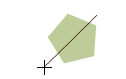
図形に対して線を引くと


その部分で分離させることができます。(右はその後、線を消したもの)
これらは編集上なかなか重要な操作になります。
上手く利用するようにしましょう。
線は角で1本1本に分離する

こういう図形を


一度クリックして移動させると線が1本だけ取れる


ダブルクリックすると全体選択になり、移動するのも全体になる
面は他の図形に重なった場合、属性が違えば切り抜き、属性が同じならば結合する


2つの色の違う面を重ねて

一度選択を解除する

そしてどかすと、下の面が切り抜かれている。
穴の開いた図形はこの特性を利用して作ったりする。



同じ属性(色や透明度が同じ)な場合は切り抜かずに2つの面がくっつく。
線は他の図形に重なった場合、その図形を分離させる


図形に対して線を引くと


その部分で分離させることができます。(右はその後、線を消したもの)
上手く利用するようにしましょう。
One Point : 結合、分離を防ぐには
とはいっても、結合したくなかったり、分離させたくない時があります。
そういう時はレイヤーを分けてしまうか、グループ化をします。
レイヤー分けの方がお勧めですが、Flash5ではレイヤーフォルダが無いので(レイヤーが増えすぎると面倒) シンボル化してからレイヤー分けするなどの工夫が必要かもしれないですね。
グループ化はCtrl+Gで選択中のものをシンボル化に似た状態にします。(あくまで似た状態なのでトゥイーンの設定とかはできません) 逆にこのグループを分解するにはCtrl+Bです。
レイヤー分けの方がお勧めですが、Flash5ではレイヤーフォルダが無いので(レイヤーが増えすぎると面倒) シンボル化してからレイヤー分けするなどの工夫が必要かもしれないですね。
グループ化はCtrl+Gで選択中のものをシンボル化に似た状態にします。(あくまで似た状態なのでトゥイーンの設定とかはできません) 逆にこのグループを分解するにはCtrl+Bです。
ブラシ、鉛筆、直線、ペンの使い方
ここら辺はマニュアルや参考書にいくらでも載ってるので、それぞれの違いなんかをサクッと実用的なところだけ説明していきます。




ブラシ

絵を描く時に使うのは基本的に上の4つですが、1個だけ仲間はずれなのがこれです。
ペン、鉛筆、直線は線を描くのに対し、ブラシだけは面を描きます。このせいでブラシは柔軟な太さ調節などが可能になっていますが、逆に後から曲げるなどの編集はしにくくなります。ペンタブを持ってる人はブラシがとっても便利です。がんがん使って慣れましょう。プロパティウインドウで滑らかさをこまめに調節するのがコツです。画面の拡大率に太さが影響されるのに注意しましょう。
鉛筆

鉛筆ツールは特に下書きに使うので一番利用するツールかもしれません。ペンタブレットを持ってる人にもブラシ派と鉛筆派がいるようなので、両方試して自分にあったほうを選びましょう。線の描画の具合はツールオプションの「ストレート、スムーズ、インク」から選べるほかに、メニューの編集→環境設定→編集タブ→描画設定にも影響されます。ここから調節しましょう。
直線ツール

直線ツールは正確な図形を描くほかに、マウスで絵を描く場合に役に立ちます。詳しくはFlash自分流 マウスでベクター絵を描くを見てください。
ペンツール

ペンは基本的に使いません、っていうか使えません。勝手にポイントが増えたり機能が貧相だったりと駄目ツールです。(特にFlash5は酷い)初心者にはお勧めしないです。ドローが得意な人以外は使えないと思います。得意な人でもできればイラストレーターで作ってから読み込んだほうがいいでしょう。
バケツツールとインクボトルツール

Flashを使い慣れている人でもインクボトルの機能を知らない人がいます。実はバケツとインクボトルは逆の機能なんです。


バケツは線の内側に面を作る機能、インクボトルは面の外側に線を作る機能です。 このツールで線と面のやりとりができます。
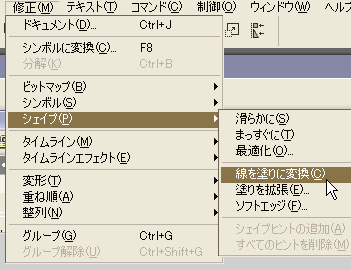
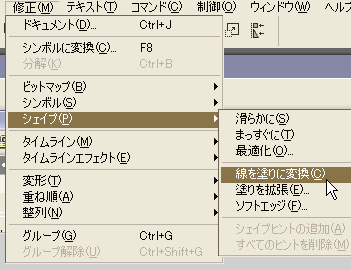
線を塗りに変換
線そのものを面にする機能もなかなか使えます。

線を選択してから、メニューの修正→シェイプ→線を塗りに変換でできます。
例えば、

まず線を適当に引いちゃいます。10ピクセルのサイズで太く引いて、
その後線を塗りに変換します。



端っこを少し切り取ります。

グラデーションで色を塗って

ヤター。なんか絵の具で塗ったみたいなのできたよー。

線を選択してから、メニューの修正→シェイプ→線を塗りに変換でできます。
例えば、

まず線を適当に引いちゃいます。10ピクセルのサイズで太く引いて、
その後線を塗りに変換します。



端っこを少し切り取ります。

グラデーションで色を塗って

ヤター。なんか絵の具で塗ったみたいなのできたよー。
グラデーション

グラデーションは物の質感を表現するのに役に立ちます。特に光の表現には必要ですが、塗りとして安易に使いすぎると逆効果になることがあります。 使いどころを考えるようにしましょう。また、Flashが重くなる原因でもあります。
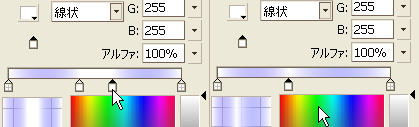
グラデーションはカラーパネルから設定できます。設定はかなり直感的にできると思うのですが、つまづきやすいのは色のポイントを消したい時

下へドラッグです。変な操作なので気をつけましょう。
ちなみに何も無いところをクリックすると色のポイントが増えます。

グラデーションの大きさ、サイズを変えるのは(横のグラデを縦にするとか) ツールにある塗りの変形ツールを使います。これも直感的に操作できると思われ。(わかんなかったらヘルプ見て)
One Point : 下手に見えない絵のコツ
上手な絵を描くには練習が必要ですが、絵が下手だけど下手に見えないようにするコツもあります。
まず1ピクセルの黒の線を使わないようにしましょう。 これを少し灰色にしたり色をつけたり太くしてやると全然上手に見えてきます。輪郭線を取っちゃうのも手です。
他には過度のグラデーションはやめましょう。使い方によっては綺麗になりますが、全体の雰囲気を考えずに多用すると下手に見えます。
キャラを描くのに楕円ツールを使わないようにしましょう(絵の雰囲気によります)。使う場合はその後少し変形させてやるといいかも。直線ツールもそのまま使うのはやめましょう。
(これらは一般的な、特に絵が下手な人向けのものです。絵によっては全然当てはまらないこともあります)

そして、必ず下手でもいいので下書きを描きましょう。レイヤーの下に描くもよし、写真を参考にするもよし、紙に描いてスキャンするもよし。 特に自分の絵に自信の無い人は是非やってみてください。
まず1ピクセルの黒の線を使わないようにしましょう。 これを少し灰色にしたり色をつけたり太くしてやると全然上手に見えてきます。輪郭線を取っちゃうのも手です。
他には過度のグラデーションはやめましょう。使い方によっては綺麗になりますが、全体の雰囲気を考えずに多用すると下手に見えます。
キャラを描くのに楕円ツールを使わないようにしましょう(絵の雰囲気によります)。使う場合はその後少し変形させてやるといいかも。直線ツールもそのまま使うのはやめましょう。
(これらは一般的な、特に絵が下手な人向けのものです。絵によっては全然当てはまらないこともあります)

そして、必ず下手でもいいので下書きを描きましょう。レイヤーの下に描くもよし、写真を参考にするもよし、紙に描いてスキャンするもよし。 特に自分の絵に自信の無い人は是非やってみてください。