動画ソフトだし
友人とかにFlashを教えるたびに殆どの人が絵の描き方よりも動かしたがるので、 この講座は絵の描きかたより先に、簡単な動画の作り方からやってみたいと思います。
まず起動から

いっぱいパネルがありますが、アニメーションを作成する上でいつも必要なのはプロパティパネルとツール、タイムラインくらいです。 特に画面が1024×768以下の人はどんどんパネルを消してしまわないと激しく使いにくいと思われます。 (どうもFlashは1280×1024程度の画面で使用することを前提にしてるみたいです。) パネルは右クリックから「パネルを閉じる」で削除することが出来ます。メニューのパネルから○○パネルという項目を選ぶと復活します。
One Point : パネルまとめ
各パネルの説明をまとめておきますので、ウインドウを配置する時の参考にしてください
パネルまとめ
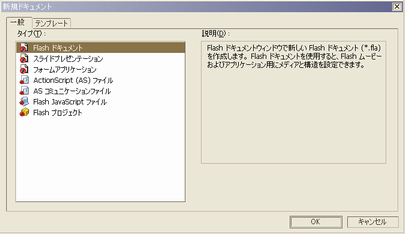
Trouble : 新規ドキュメント?

バージョンによって、最初の起動時や新規作成ボタンを押した時はにこのような画面が出ます。 とりあえずは一番上のFlashドキュメントを選択しておいてください。
動画の種類
とりあえず動画を作る方法は大きく分けて2種類あります。1つはコマアニメ、もう1つはトゥイーンと呼ばれるものです。
「コマアニメ」
「トゥイーン」
大抵のFlash作品では多かれ少なかれ、この両方の手法を使用しています。 これ以外の方法ではスクリプト制御の動きやシェイプトゥイーンとかがありますが、使いどころや設定などが面倒なのでまだ気にしなくていいでしょう。
元絵を描く
動かすための絵を描きます。
今回は練習用なので適当な絵を描いてきましょう。

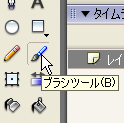
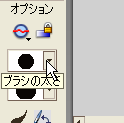
最初は何も設定しなくていいブラシツールがお勧め。

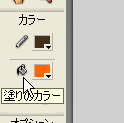
色は塗りの色から選択します。

その下の方にあるオプションから太さを選べます(その下はブラシの形)

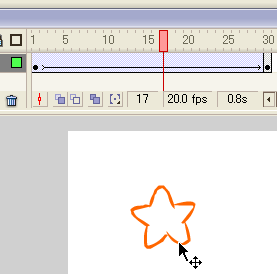
なんでもいいので、とりあえず星を描いてみました。本当になんでもいいんですよ。
絵をまとめる

本格的なタイムライン操作の前にまず必ず「シンボル化」というのをしなければなりません。 これは絵がこの範囲までひとまとまりだよーとFlashに教えるような作業だと思ってください。 じゃないと例えばキャラクターの腕だけ動かすのか、全体を動かすのかとかいうことがFlashにはわからないので。
One Point : 先にシンボル化するのがとても重要
が、
この機能は勝手にシンボルが増えて管理がわけわからないことになり、ムービーファイルがその分重くなったり、 画像の変更がめんどうになったり、トゥイーンが変な動きをすることになったりと、 大変困ったもので、僕はMacromediaの罠だと思ってます。
絶対にトゥイーンを行う前にシンボル化を済ませてしまいましょう。

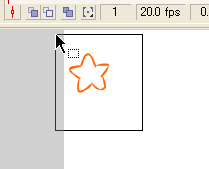
まず描いた絵の全体を、矢印ツールの状態でドラッグして選択します。

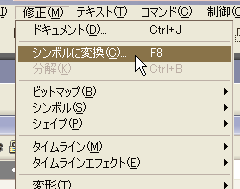
メニューの「修正→シンボルに変換」を選択します。この項目、Flash MXやFlash 5だと「挿入」の項目にあるので注意してください。

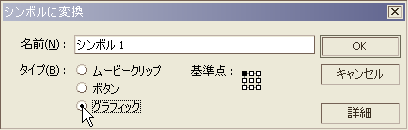
こんなのが出ますので、「グラフィック」という項目を選んでOKを押してください。 名前は適当につけてもいいし、シンボル1のままでもいいでしょう。他の基準点などの項目や 設定によってはこの下に詳細設定が出現していますが無視してください。今は必要ありません。 (ASを始める頃まで必要ない)

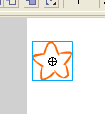
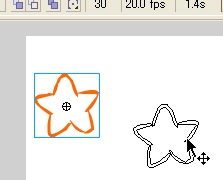
こんな風に選択した時に周囲に青い四角が出るようになったらシンボル化完了です(中央のマークは違うことがあるので心配しなくていいです。)

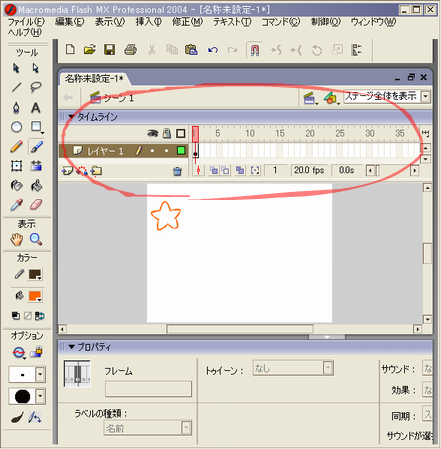
今はこんな感じ。次は赤く囲んだ部分「タイムライン」をいじります。
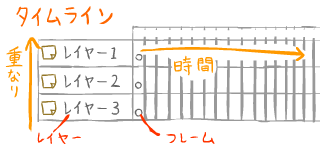
縦が奥行き、横が時間
レイヤーというのが何か分かってる人は多いと思います。
他のソフトなどでもレイヤーは重なり順で、上にあるレイヤーの絵ほど手前に表示されます。
しかしこのタイムラインというものにはさらに横へコマが沢山あります。
予想はつくかもしれませんがこれが時間方向となります。

とりあえず、動画を1つ作ってみれば概念はわかると思うのでやっていきましょう。
One Point : フレームまとめ
ここではフレームについてはあまり触れません。詳しい説明が見たい人はフレームのまとめページをどうぞ
フレームまとめ
モーショントゥイーン
最初はコマアニメより簡単なトゥイーンを使いましょう。動きを表現するためのトゥイーンをモーショントゥイーンと言います。

まず今タイムラインには1つの黒い丸があると思います。
これをキーフレームと呼びます。
キーフレームは「何かがあるフレーム」で、それ以外のフレームはただのフレームです。

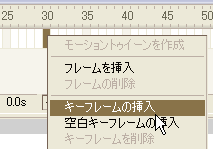
30フレームくらいの適当な場所で右クリックをして、キーフレームの挿入を選択します。

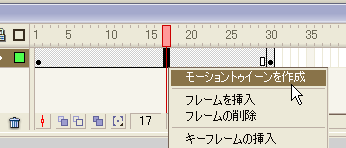
するとこのように灰色のフレームが間に出来るので、その間のどこでもいいのでもう1度右クリックから今度は
モーショントゥイーンの作成を選択します。

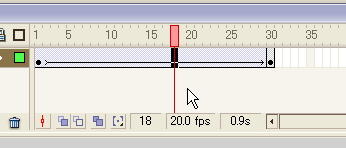
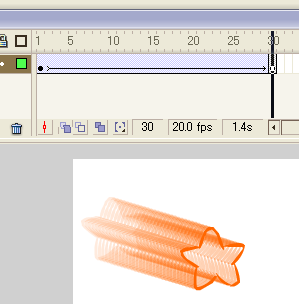
するとこのように、青くなって矢印がつきます。
これで1フレーム目のキーフレームと、30フレーム目のキーフレームがトゥイーンでつながれました。
ためしにちょっと動かしてみましょう。

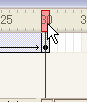
フレームにある赤いマークが現在のフレームをあらわしています。
これをとりあえず30フレームにあるキーフレームのところまで移動させます。

その状態でさっきの絵を適当に移動させます。
これでもうできあがりました。Enterキーを押せばムービーがプレビューします。

絵が移動すれば成功です。これが最も単純なアニメーションの基礎となります。
Trouble : 1つのレイヤーには1シンボル
また、動かした後中心点を変更したりしても変になります。気をつけましょう。
One Point : できたら保存
Flashの作業中にうっかり消したり、急な停電や、エラーで終了などウギャーと叫んでしまう事態はよくあること。 できれば1つの作業が終わるたびに保存をしておきましょう。 保存はメニューから「ファイル→保存」で可能ですが、Ctrl+Sでも簡単に保存してくれるので 作業が終わるたびに左手でCtrl+Sを押すように癖をつけておきましょう。 最初の1度だけは名前と保存場所を指定してあげなければいけませんが、2回目からは自動で上書き保存されます。 違う名前で保存したい場合は、「名前をつけて保存」を選択しましょう。
トゥイーンは「移動」「回転」「拡大縮小」「着色(透明度)」をアニメーションにすることができます。


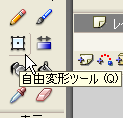
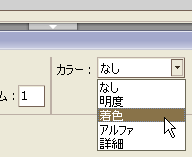
回転と拡大縮小はツールバーにある自由変形ツールを、着色はシンボルを選択した後にプロパティパネルのカラーメニューから設定できます。
いろいろいじって感覚を掴んでください。
Trouble : 選択できないんだけど・・・

フレームが中途半端な場所にあるときはシンボルを選択できないので注意してください。 また、この状態で移動させようとすると自動で新しいキーフレームが作られますが、 誤動作の元なのであまりいい操作ではありません。フレームを右クリックしてキーフレームを追加してから移動するようにしましょう。