Flash自分流 マウスでベクター絵を描く
マウスでも描ける針金法
マウスを使ってると微妙に手がぷるぷるして、まっすぐな線が引けないし、
滑らかなカーブなんてもってのほか。
あと、ダイレクト選択ツールを使うと何でコントロールポイントが増えるんだよ!っていう人は多いと思います。
もしくは絵は得意なんだけどFlashのインターフェイスがワケ・ワカ・ラン♪
イラレも苦手だし、というかベクター嫌いだ!、という人も多いと思います。
他にいい方法があるかもしれませんが、とりあえず僕の普段使ってる針金法(と自分では呼んでいる)を書いておきます。
注1・ここで紹介するのは、「Flashを使用して、事務的にトレースを行う方法」です。
デッサンの話とか、影のつけ方とかそういう話ではありません。
注2・作者しっぽの絵は非常に下手糞です。絵の技術的な問題点をからかうと凹むのでやめてください。
下書き
まず、とりあえず、下書きを書きます。
下書きはPhotoShopとかアナログで描いちゃうような人はここは飛ばしてください
鉛筆ツールのインクを使います。

モナーです。「ここで2ちゃんキャラか」とか言わないでください。単純で描きやすいのです。
でも、手書き感がとてもいい感じにやばいです。
特に口元がちょっとやばい気がします。
なんか左耳は高速移動してるし。
やっぱ絵が下手な身としては、1度の下書きで上手く行くわけがないので、
この絵を下書きにして新たな下書きを描くという方法をとります。

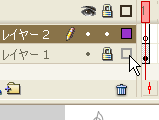
とりあえず、レイヤーを新しく作り

下のレイヤーをロックして、ライン表示にしておきます。
ライン表示にしておけば、ラインの切り替えマークをダブルクリックして、
レイヤーのラインカラーを変えるだけで簡単に下絵の色を変えることができて便利です。
そいで、上のレイヤーにまた絵を描くわけです。

すごいゆっくり描けばいいです。線ががびがびしても、後で綺麗にするので気にしない。
口の下にある線は、中心どこかなー?とか思って描いただけのマークです。
で、
やっぱ絵が下手な身としては、2度の下書きで上手く行くわけがないので、
この絵を下書きにして新たな(略

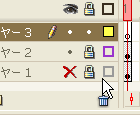
今度は1番したのレイヤーは非表示。2番目はロックで1番上に描く

下手な分は根性で補います。
色とかはいろいろ試してみて自分に合ったものを探すといいです。
たまには下絵を消してバランスを見ましょう。

何回も描きすぎて太くなった場合は、消しゴムと鉛筆ツールを交互に使用して整形しましょう

こんな感じかな。
がびがびになりましたが、ここで重要なのは線の位置です。
なんか最初の絵に比べてやわらかさが減っちゃったのは僕の力量不足。
耳は丸めない方がよかったか。
もし気に入らなければ下書きを利用して下書きを作るっていう作業をもう数回これを繰り返すと、どんなに下手でもそれなりの絵になってきます。
下書きより下手になったらやり直せばいいんだし。
Flashのベクターの基本
とりあえず、Flashのベクターってものの特徴を、知っておいて欲しいのです。
まず、線ツールで直線が描けます。

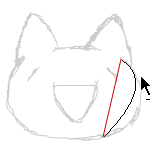
この線、選択ツールで中央付近を引っ張ると曲がりますが、

必ず左のような角度にしか曲がらず、右のようなラインに合わせることができません。
これはコントロールポイントの数に理由があります。
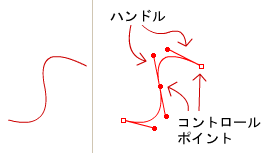
コントロールポイントとは、イラストレーター等のベクターソフトで線を編集する時に使われる、
線の通り道を示すポイントです。
また、ハンドルというものもあり、これはコントロールポイントから出る、線の角度を示します。

左のS字線のコントロールポイントとハンドルは右のようになっています。
(このコントロールポイントとハンドルはダイレクト選択ツールで表示できます)
例えばさっきの2つの線のコントロールポイントを見てみると

全然コントロールポイントの数が違うわけです。
コントロールポイントが多い方が、より自由に曲線が描けるわけなんです。
でも、何事も多ければいいってことはありません。
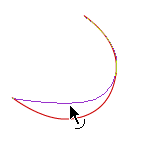
例えばコントロールポイントを凄い増やした線があったとします。(増やし方は下のほうで)

この後、ちょっとだけこの曲線を曲げたいという場合、困ったことになります。

↑このように曲げたいのですが

↑こんな感じになってしまいます。

これは多すぎるコントロールポイントが、線の変形の範囲を狭い場所に限定してしまったためです。
他のコントロールポイントを1個1個動かすのもめんどくさいし、線ががたがたする原因になってしまいます。
少ないコントロールポイントで、複雑な形にしたい場合、
コントロールポイントを増やせばいいだけなのですが、
逆にこのような場合に、線を変形させずにコントロールポイントを減らすのは大変です。
他にも、コントロールポイントが多いと、ファイルが重くなり、表示にかかる計算も多くなります。
特にコマアニメの作品を作る場合、ほとんど全コマFlashが書き直しているわけで、
その時の計算はなるべく軽い方がいいのです。
というわけで、コントロールポイントは常に少ない数を保ちたいものなのですが、
Flashはイラストレータから読み込んだ画像や、ダイレクト選択ツールで編集した線の
コントロールポイントを勝手に増やしてくれる素敵機能つきで、大変困りものです。
補足:Flashに標準でついている「最適化」の機能は、このコントロールポイントを減らすものです。
でも、まあ元の形状を維持できているかと言ったら、まあ、ね?だし、
コントロールポイントも最初から減らしておいたほうがよっぽど少なくて済みます。
そいじゃ清書
上の前置きが長くなってしまいましたが、いろいろ役に立つ知識なので、
知らなかった人は確認しておいてください。他のベクターソフトも大体同じです。

とりあえず、下書きを用意し、例のごとくその上に1レイヤー作って描き始めましょう。
使用するのは線ツールです。
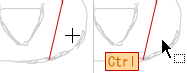
●ワンポイント

線ツールを使用中にCtrlキーを押すと、押している間だけ選択ツールになります。
この先線ツールと選択ツールを激しく使い分けるので上手く利用してください。

とりあえず、下絵の線の端となる場所から適当に線を置きます。

ここで
この線を曲げるのですが、上に書いたように、
コントロールポイントの関係上モナーの輪郭に合わせることができません。
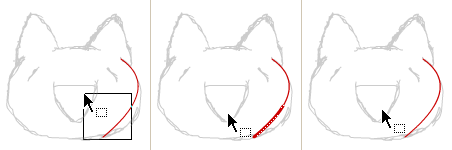
ここで

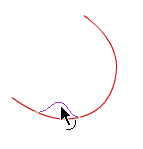
線の一部を選択し、すぐ他の場所をクリックし、選択を解除します、すると・・・

あら不思議、今度は線が綺麗に曲がります。
実はこれ、さっきの選択→解除という動作でコントロールポイントが増えるのを利用したのです。

しかも増えた場所は、さっき範囲選択を行ったちょうど境目。
ということは、この方法で好きな場所に正確にコントロールポイントを増やせるのです。
コントロールポイントを増やすには他にも、別の線と交差させたり、ダイレクト選択ツールを使用する方法があります。

1個増えたコントロールポイントでここまでカバーできます。
この後はまたコントロールポイントを増やし、モナーの輪郭の下部分を完成させ、おでこまでぐるっと1周させます。

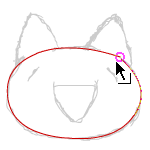
吸着機能でぴたっとくっつけたあと、少し動かすともう1度ぴたっとくっつく場所があります。

(下書きに吸着してしまうので1時的に非表示にしました)
ここは、線と線の継ぎ目の角がまっすぐになるポイントです。
ここで1度まっすぐにつなげておけば、線はぐるりと1周滑らかな線になります。後は微調整して絵に合わせればOKです。
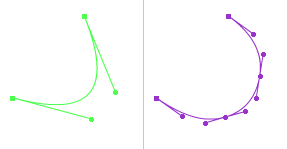
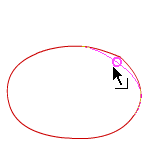
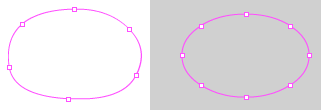
さてところで、これ楕円だから円ツール使えば?って思う人もいると思います。

左は今作ったモナーの輪郭、右は円ツールで描いた楕円です。
見て分かるとおり、コントロールポイントの数が違います。
ベクターの正円はコントロールポイントが4つあれば十分なのになんでFlashは8個も作ってしまうんでしょうね?
とりあえず、Flashでは円から加工して絵を作るとどうしてもコントロールポイントが増えてしまいがちです。
また、円ツールなどを使った絵はどうしても固いというか素人臭くなってしまいます。
ただ、慣れてる人はこれも上手く使いこなすみたいですね。その方法も使えるに越したことは無いかな。
今回は楕円という単純な部分でしたが、もっと複雑な形を作る場合針金法は役に立ちます。
とにかく同じ要領でモナーを全部作ってみましょう。

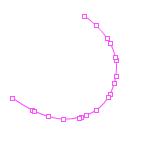
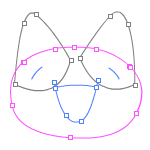
こんな感じでしょうか。
コントロールポイントは

こうです。
耳の後ろがあるのは、別レイヤーにして稼動できるようにしたからです。
仕上げにちょっと加工して

ちょっとやっつけですが、これで完成としましょう。
いろいろやってみましょう。
この針金法の苦手なところは、角に近い曲線部分です
今回で言うとモナーの耳の先っぽとかです。
こういうのは慣れが必要なのですが、わざわざ向かない方法を使うよりそこだけ別の方法を使っても全然OKだと思います。
例えばダイレクト選択ツールで、コントロールポイントが増えないよう気をつけて調節したり、
1度直線で描き、選択ツールのスムーズで曲線に変換する方法もあります。
適材適所で要領よくやりましょう。
読んでくれてどうもでした。
今回は
 これが
これが こうなりました。
こうなりました。
僕は本当に絵が下手で、素で描くと本当に左のようになります。
ただ、僕は才能というものをあまり信じていない派で、重要なのは経験と技術と根性だと思うのです。
だから、絵も経験と技術は無いのですが、その分を根性とか努力で補えばなんとかなると思ってるのです。
とりあえず、見れる程度にはなんとかなってる、、と願いたい。
とにかく、これ見た絵に苦手意識持っている人も、やり方次第で少しはマシにかけるんだなと思ってくれれば幸いです。
おまけ
今回、作業の状態を画像にするときにお世話になったソフトを紹介しておきます。
WoodyBells
このサイトにあるWinShotとJTrimというソフトなのですが、
WinShotは画面の範囲を指定して、同じ場所のキャプチャを何度も撮ることができます。
毎回変えることも、全体も、アクティブウインドウもデスクトップも可能です。
あとマウスが消えないので嬉しいです。今回みたいな作業を何度もキャプチャする場合役に立ちます。
JTrimは画像ソフトで、機能は少ないものの基本的なものは揃っていて、とっても軽いです。
キャプチャした画像をpngにして保存したいって時に、わざわざPhotoShopなんて開いてると
僕の馬鹿パソはガリガリ言って動かなくなることがあるので、最低限の機能を備えた軽快な画像ソフトは
とても便利でした。