意外とめんどくさいフレーム操作

タイムラインはFlashには重要な要素ですが、他のソフトに無いので分かりにくいかと思います。 特にFlash5等はタイムラインに若干のバグがあったりして、落ちついて操作しないとぐちゃぐちゃになることも。 ちなみに表示がおかしくなるなどのバグが起こったら、速やかに別命保存してflashを起動しなおしましょう。
説明と画面はMacromedia Flash MX 2004 Professionalのものです。
フレームマークの説明
タイムラインのフレームの説明。
 何かの絵が設定されているフレームです。コマアニメだと大量に見ることになるマークで、トゥイーンを使っていても
先頭は必ずキーフレームになります。
何かの絵が設定されているフレームです。コマアニメだと大量に見ることになるマークで、トゥイーンを使っていても
先頭は必ずキーフレームになります。
ちなみにFlashのタイムラインでは、灰色が絵があること、白色が何も表示されないことを意味します。
 何も絵が設定されていない、ということが設定されているフレームになります。空白フレームの先頭は必ず空白キーフレームになります。
何も絵が設定されていない、ということが設定されているフレームになります。空白フレームの先頭は必ず空白キーフレームになります。

 何か絵の表示される、特に変哲の無いフレームです。四角いマークはそのフレームの状態が終了する最後のフレームにつきます。
このフレームでは直前のキーフレームと同じ絵が表示されることになります。
何か絵の表示される、特に変哲の無いフレームです。四角いマークはそのフレームの状態が終了する最後のフレームにつきます。
このフレームでは直前のキーフレームと同じ絵が表示されることになります。

 何の絵も表示されないフレームです。キーフレームの以後は通常このフレームになります。最後のフレームだけに四角マークがつきます。
何の絵も表示されないフレームです。キーフレームの以後は通常このフレームになります。最後のフレームだけに四角マークがつきます。
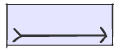
 とあるキーフレームから、別のキーフレームまでモーショントゥイーンを設定すると、その間のフレームにはこのような矢印がつきます。
ちなみにこれらのフレームの中でキーフレームを設定すると、動作の中間状態のキーフレームを作ることができます。
とあるキーフレームから、別のキーフレームまでモーショントゥイーンを設定すると、その間のフレームにはこのような矢印がつきます。
ちなみにこれらのフレームの中でキーフレームを設定すると、動作の中間状態のキーフレームを作ることができます。
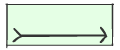
 モーショントゥイーンと違い、こちらはシェイプトゥイーンを設定した時に表示されます(色が違う)。シェイプトゥイーンは
移動や回転等の情報ではなく、丸を四角にするなど、絵そのものを変形させるトゥイーンです。
モーショントゥイーンと違い、こちらはシェイプトゥイーンを設定した時に表示されます(色が違う)。シェイプトゥイーンは
移動や回転等の情報ではなく、丸を四角にするなど、絵そのものを変形させるトゥイーンです。
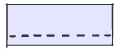
 トゥイーンを設定したけどFlashが動かすことができないトゥイーンの表示です。
動かせない原因は、例えば片方のキーフレームが空白キーフレームだったり
同じシンボルが無かったりするとか。
トゥイーンを設定したけどFlashが動かすことができないトゥイーンの表示です。
動かせない原因は、例えば片方のキーフレームが空白キーフレームだったり
同じシンボルが無かったりするとか。
 Action Scriptが記述されているフレームです。基本的にAction Scriptはキーフレームか空白キーフレームに記述することができるのですが、
殆どの場合空白キーフレームに設定することになります。
Action Scriptが記述されているフレームです。基本的にAction Scriptはキーフレームか空白キーフレームに記述することができるのですが、
殆どの場合空白キーフレームに設定することになります。
キーフレーム
 何かの絵が設定されているフレームです。コマアニメだと大量に見ることになるマークで、トゥイーンを使っていても
先頭は必ずキーフレームになります。
何かの絵が設定されているフレームです。コマアニメだと大量に見ることになるマークで、トゥイーンを使っていても
先頭は必ずキーフレームになります。ちなみにFlashのタイムラインでは、灰色が絵があること、白色が何も表示されないことを意味します。
空白キーフレーム
 何も絵が設定されていない、ということが設定されているフレームになります。空白フレームの先頭は必ず空白キーフレームになります。
何も絵が設定されていない、ということが設定されているフレームになります。空白フレームの先頭は必ず空白キーフレームになります。
通常フレーム

 何か絵の表示される、特に変哲の無いフレームです。四角いマークはそのフレームの状態が終了する最後のフレームにつきます。
このフレームでは直前のキーフレームと同じ絵が表示されることになります。
何か絵の表示される、特に変哲の無いフレームです。四角いマークはそのフレームの状態が終了する最後のフレームにつきます。
このフレームでは直前のキーフレームと同じ絵が表示されることになります。
空白フレーム

 何の絵も表示されないフレームです。キーフレームの以後は通常このフレームになります。最後のフレームだけに四角マークがつきます。
何の絵も表示されないフレームです。キーフレームの以後は通常このフレームになります。最後のフレームだけに四角マークがつきます。
モーショントゥイーン
 とあるキーフレームから、別のキーフレームまでモーショントゥイーンを設定すると、その間のフレームにはこのような矢印がつきます。
ちなみにこれらのフレームの中でキーフレームを設定すると、動作の中間状態のキーフレームを作ることができます。
とあるキーフレームから、別のキーフレームまでモーショントゥイーンを設定すると、その間のフレームにはこのような矢印がつきます。
ちなみにこれらのフレームの中でキーフレームを設定すると、動作の中間状態のキーフレームを作ることができます。
シェイプトゥイーン
 モーショントゥイーンと違い、こちらはシェイプトゥイーンを設定した時に表示されます(色が違う)。シェイプトゥイーンは
移動や回転等の情報ではなく、丸を四角にするなど、絵そのものを変形させるトゥイーンです。
モーショントゥイーンと違い、こちらはシェイプトゥイーンを設定した時に表示されます(色が違う)。シェイプトゥイーンは
移動や回転等の情報ではなく、丸を四角にするなど、絵そのものを変形させるトゥイーンです。
One Point : シェイプトゥイーンの設定の仕方
右クリックからトゥイーンの追加を選ぶと、タイムラインにはモーショントゥイーンが作成されてしまいます。
シェイプトゥイーンを設定するには、そのフレームを選択した後プロパティウインドウのトゥイーンの項目からシェイプを選びましょう。
モーショントゥイーンをこの方法で設定することもできます。
設定不能トゥイーン
 トゥイーンを設定したけどFlashが動かすことができないトゥイーンの表示です。
動かせない原因は、例えば片方のキーフレームが空白キーフレームだったり
同じシンボルが無かったりするとか。
トゥイーンを設定したけどFlashが動かすことができないトゥイーンの表示です。
動かせない原因は、例えば片方のキーフレームが空白キーフレームだったり
同じシンボルが無かったりするとか。
アクションスクリプトフレーム
 Action Scriptが記述されているフレームです。基本的にAction Scriptはキーフレームか空白キーフレームに記述することができるのですが、
殆どの場合空白キーフレームに設定することになります。
Action Scriptが記述されているフレームです。基本的にAction Scriptはキーフレームか空白キーフレームに記述することができるのですが、
殆どの場合空白キーフレームに設定することになります。
Memo : どうしてAction Scriptは空白キーフレームに?
Action Scriptはキーフレームに設定することができますが、普通のキーフレームに設定することはお勧めできません。
というのもキーフレームは移動させることや削除することが多く、その時にAction Scriptも移動したり消してしまうのでミスの元になります。
Action Scriptはレイヤーを個別に用意して、絵の移動や削除に影響されないようにするのが基本になります。
レイヤーの基本操作

Flashのレイヤーは基本的に他の動画ソフトと同じ仕組みです。よく使う動作はダブルクリックで名前変更、ドラッグで並び順の移動くらいですが 他にアイコンの意味なども説明しておきます。
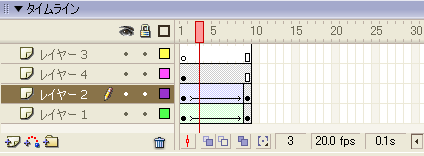
レイヤーの状態
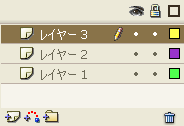
レイヤーの右側にあるマークはレイヤーの状態を示します。

一番左のペンのマークは現在作業中のレイヤーを示します。
2番目の「・」というマークは表示状態のマークで、ここをクリックするとそのレイヤーは非表示になります。 ほかのレイヤーを編集している時にそのレイヤーが邪魔になって見えない時に利用します
3番目はロックのマークです。このマークをクリックすると表示はされたまま、編集ができなくなります。
これも同じくそのレイヤーが邪魔な時に使ってください。

一番右のマークはアウトライン表示です。このマークをクリックするとこのように外側だけ色がついた四角になって、 そのレイヤーがその色の輪郭線だけの表示になります。
こんな感じに、上の図形がわかりつつ、下の図形が見えるようになります。 このアイコンをダブルクリックするとアウトライン表示の色を変えることもできます。

一番左のペンのマークは現在作業中のレイヤーを示します。
2番目の「・」というマークは表示状態のマークで、ここをクリックするとそのレイヤーは非表示になります。 ほかのレイヤーを編集している時にそのレイヤーが邪魔になって見えない時に利用します
One Point : 非表示にしてもパブリッシュはされる
この非表示ボタンで見えなくなるのはあくまで編集状態です。アニメーションをパブリッシュした時はしっかり見えるので気をつけてください。
パブリッシュした時に見えなくするためには、下で説明するガイドレイヤー機能を使います。

一番右のマークはアウトライン表示です。このマークをクリックするとこのように外側だけ色がついた四角になって、 そのレイヤーがその色の輪郭線だけの表示になります。

こんな感じに、上の図形がわかりつつ、下の図形が見えるようになります。 このアイコンをダブルクリックするとアウトライン表示の色を変えることもできます。
マスク
マスクとはレイヤーの一部を切り取って表示する機能です。
例えば

このような模様があった時に

こんな丸い画像をマスクとして設定してやると

このように切り抜かれた表示になります。
この時、丸の画像の方をマスクレイヤーにするわけです。

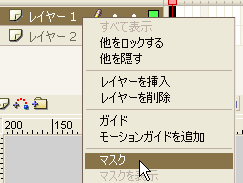
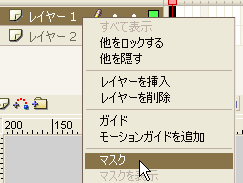
マスクにしたいレイヤーを右クリックしてマスクを選択します。

自動でその下のレイヤーがマスクされるレイヤーとしてマークが変わり、右へ寄ります。 これらはドラッグで移動することができ、右へ寄らないように移動させればマスクは解除されるし 他のレイヤーをマスクされるレイヤーとして持ってくることもできます。 また、この時に自動にレイヤーがロック状態になりますが、編集画面でマスクされたものを見るためには、 マスクにかかわるレイヤーが全てロックされている必要があります。
例えば

このような模様があった時に

こんな丸い画像をマスクとして設定してやると

このように切り抜かれた表示になります。
この時、丸の画像の方をマスクレイヤーにするわけです。

マスクにしたいレイヤーを右クリックしてマスクを選択します。

自動でその下のレイヤーがマスクされるレイヤーとしてマークが変わり、右へ寄ります。 これらはドラッグで移動することができ、右へ寄らないように移動させればマスクは解除されるし 他のレイヤーをマスクされるレイヤーとして持ってくることもできます。 また、この時に自動にレイヤーがロック状態になりますが、編集画面でマスクされたものを見るためには、 マスクにかかわるレイヤーが全てロックされている必要があります。
マスクの使用方法は本当に色々あるので、これは別にコーナーを作って説明したいところですが、
一番のポイントは、マスクしたままアニメーションすることができることです。
例えばこのように、空色の風船を面白い表現にできます。
ガイド
ガイドはその名の通り製作や動きのガイドを行うレイヤーです。ガイドレイヤーはパブリッシュした作品では消されてしまうので、
製作中の下書きのためのレイヤーとして使うことができます。マスクと同じように右クリックからガイドを選びます。
また、線に沿った動きをさせるモーショントゥイーンのパスモーションという機能を使うために、このガイドレイヤーで線の指示をします。 このパスモーションは意外と使う機会がありません。

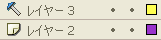
ガイドのマークは普段はこんな感じですが、

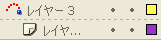
パスを指定する状態になるとこのように変化します。解除するには下にあるレイヤーをドラッグして左へ移動させます。
また、線に沿った動きをさせるモーショントゥイーンのパスモーションという機能を使うために、このガイドレイヤーで線の指示をします。 このパスモーションは意外と使う機会がありません。

ガイドのマークは普段はこんな感じですが、

パスを指定する状態になるとこのように変化します。解除するには下にあるレイヤーをドラッグして左へ移動させます。
フォルダ
Flash5には無い機能ですが、あるバージョンの人は大いに活用するべきな便利な機能です。
レイヤーの下にある、 このアイコンをクリックするとフォルダが追加され
レイヤーをフォルダわけすることができます。長いアニメーションの場合レイヤーが山のようになるのでこれで分類わけするといいでしょう。
フォルダの開閉や入れ子構造も可能です。
このアイコンをクリックするとフォルダが追加され
レイヤーをフォルダわけすることができます。長いアニメーションの場合レイヤーが山のようになるのでこれで分類わけするといいでしょう。
フォルダの開閉や入れ子構造も可能です。
 このアイコンをクリックするとフォルダが追加され
レイヤーをフォルダわけすることができます。長いアニメーションの場合レイヤーが山のようになるのでこれで分類わけするといいでしょう。
フォルダの開閉や入れ子構造も可能です。
このアイコンをクリックするとフォルダが追加され
レイヤーをフォルダわけすることができます。長いアニメーションの場合レイヤーが山のようになるのでこれで分類わけするといいでしょう。
フォルダの開閉や入れ子構造も可能です。
フレームの基本操作
フレームの操作はちょっと特殊なので最初は戸惑うかもしれません。
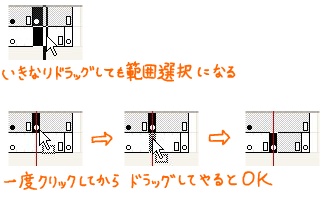
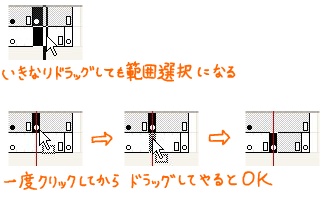
まず、フレームの移動ですが、いきなりドラッグしようとすると範囲選択になってしまうため、一度そのフレームをクリック等して 選択状態にしてからドラッグします。

また、逆に例えば全体が選択状態の時に一部を範囲選択しようとしてドラッグすると、フレームを移動させてしまうので注意してください。
そのほか、ダブルクリックするとキーフレームから次のキーフレーム直前までいっぺんに選択されることも覚えておくといいかも。
まず、フレームの移動ですが、いきなりドラッグしようとすると範囲選択になってしまうため、一度そのフレームをクリック等して 選択状態にしてからドラッグします。

また、逆に例えば全体が選択状態の時に一部を範囲選択しようとしてドラッグすると、フレームを移動させてしまうので注意してください。
そのほか、ダブルクリックするとキーフレームから次のキーフレーム直前までいっぺんに選択されることも覚えておくといいかも。
One Point : 自動で補間されるフレーム
フレームの移動やキーフレームの設定の時は、自動でフレームが補間されることがあります。

例えばキーフレームを移動しようとすると

このように、キーフレームの左側と、元キーフレームがあった場所へフレームが補間されます。 たまに思わぬキーフレームが補間されることもあるので注意してください。

例えばキーフレームを移動しようとすると

このように、キーフレームの左側と、元キーフレームがあった場所へフレームが補間されます。 たまに思わぬキーフレームが補間されることもあるので注意してください。
タイムライン特殊操作
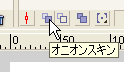
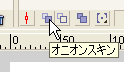
オニオンスキン
オニオンスキンは前後のフレームを薄く表示する、
コマアニメのための補助機能です。

オニオンスキン機能を使うにはタイムラインの下にあるこのボタンを押します。
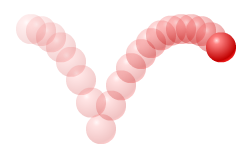
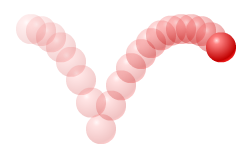
するとアニメーションがこのように連続して薄く表示されます。このまま編集もできます。 これで動きの前後を把握しながらアニメーションを設定できるようになります。特にコマアニメでは必須の機能になります。

薄く表示させる範囲は、タイムライン上部のこの表示を移動させることで調節することができます。
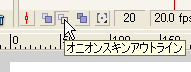
オニオンスキンは形状によって、1つ前の図形が2つ前の図形の重要な場所を隠してしまうことがあります。 特にキャラクターの顔などの配置が分からなくなってしまうことがあるため、Flashにはオニオンスキンのほかに、 オニオンスキンアウトラインという機能も用意されています。

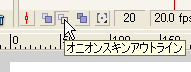
オニオンスキンの隣にあるこのボタンでオニオンスキンをアウトライン表示にします。

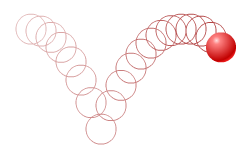
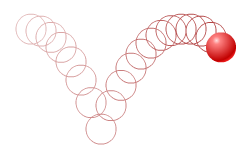
こんなかんじ。

オニオンスキン機能を使うにはタイムラインの下にあるこのボタンを押します。

するとアニメーションがこのように連続して薄く表示されます。このまま編集もできます。 これで動きの前後を把握しながらアニメーションを設定できるようになります。特にコマアニメでは必須の機能になります。

薄く表示させる範囲は、タイムライン上部のこの表示を移動させることで調節することができます。
オニオンスキンは形状によって、1つ前の図形が2つ前の図形の重要な場所を隠してしまうことがあります。 特にキャラクターの顔などの配置が分からなくなってしまうことがあるため、Flashにはオニオンスキンのほかに、 オニオンスキンアウトラインという機能も用意されています。

オニオンスキンの隣にあるこのボタンでオニオンスキンをアウトライン表示にします。

こんなかんじ。
複数フレーム選択
一度アニメーションを作った後、全体を移動したい場合があります。

その時にこのボタンを押すと、アウトラインと同じ要領で複数のフレームをステージに表示し(この時オニオンスキンとは違い、キーフレームのみが表示されます) 範囲選択や、全て選択などと合わせて、複数のフレームにあるものをいっぺんに選択できます。
これを知らないと1度作ったアニメーションをいちいち1フレームずつ移動させることになります。

その時にこのボタンを押すと、アウトラインと同じ要領で複数のフレームをステージに表示し(この時オニオンスキンとは違い、キーフレームのみが表示されます) 範囲選択や、全て選択などと合わせて、複数のフレームにあるものをいっぺんに選択できます。
これを知らないと1度作ったアニメーションをいちいち1フレームずつ移動させることになります。
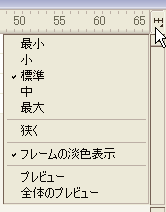
フレームサイズ設定

タイムラインの右上のボタンを押せばメニューが出て、フレームの表示方法を選択できます。 「狭く」の項目はお勧めです。他に全体のプレビューも役に立ちます。
Memo : この機能はなんだろう?
ところで昔から気になっている謎の機能なんですが、レイヤーのプロパティに
レイヤーの高さを設定する項目があるのですが

レイヤーを伸ばせるんだけど、邪魔なだけのような・・・。
何に使うんだろう?
追加情報
掲示板より「ちょっと通りますよ」さんに教えてもらいましたが、レイヤーを高くするとBGMの波形が分かりやすくなるので、
PV系など、同期を重視する作品を制作するときは便利とのこと。情報ありがとうございました。