シェイプトゥイーンって
トゥイーンには2種類あって、モーショントゥイーンとシェイプトゥイーンです。
モーショントゥイーンはその名の通りモーション(動き)をつけるためのものです。
基礎でやりましたね。
シェイプトゥイーンは形に動きをつけます。
基本的にシェイプトゥイーンのほうはあまり使われません。
でもまあ、知っておくと便利といえば便利です・・・。上手く使えれば、ね。
モーショントゥイーンはその名の通りモーション(動き)をつけるためのものです。
基礎でやりましたね。
シェイプトゥイーンは形に動きをつけます。
基本的にシェイプトゥイーンのほうはあまり使われません。
でもまあ、知っておくと便利といえば便利です・・・。上手く使えれば、ね。
基本の作り方
じゃあ基本的なところから行ってみましょう。
モーショントゥイーンでは「シンボル」が必要でしたが、シェイプトゥイーンは絵の状態でそのまま動かします。
まず、1フレーム目にブラシで適当な図形を描きます。

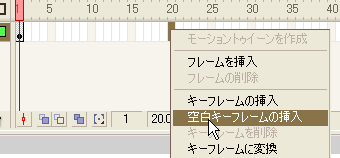
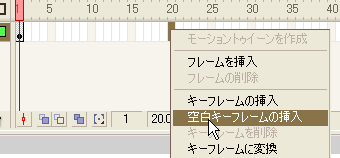
次に、適当に20フレームぐらいで空白フレームを作り

そこにも別の図形を描きます。

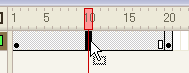
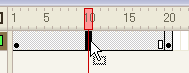
中間あたりのフレームを選択して

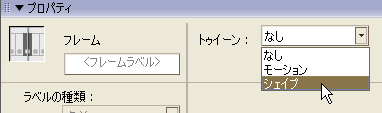
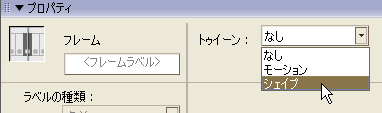
プロパティウインドウの、トゥイーンの項目からシェイプを選択します。

完成
モーショントゥイーンでは「シンボル」が必要でしたが、シェイプトゥイーンは絵の状態でそのまま動かします。
まず、1フレーム目にブラシで適当な図形を描きます。

次に、適当に20フレームぐらいで空白フレームを作り

そこにも別の図形を描きます。

中間あたりのフレームを選択して

プロパティウインドウの、トゥイーンの項目からシェイプを選択します。

完成
シェイプヒントの使い方
シェイプは機械任せの変形なので、たまに思ったように動かないことがあります。
例えば四角形を8角形に変形させようとしたら微妙に回転してしまいました。
こんな時はシェイプヒントを使います。
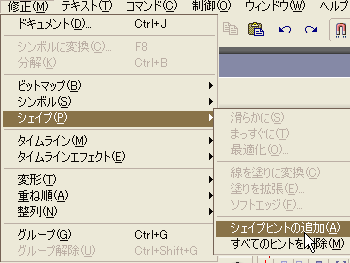
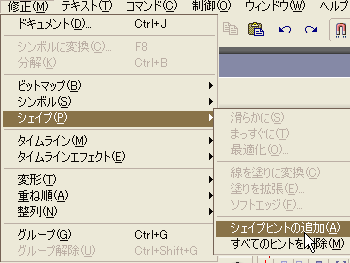
まず、フレームを最初にあわせて、修正→シェイプ→シェイプヒントの追加を選びます。

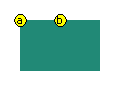
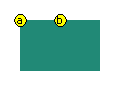
そうするとこんなマークが出現します。

ドラッグしてどこかの線上に置きましょう。角に置くのがいいかな。

次にフレームを最後にあわせると、そこにもシェイプヒントが出現しているので、これも同じ場所に合わせます。

再生してみると・・・ん、上手く行きませんね。
1個で上手く行かない時はもう1個追加するのがいいでしょう。
ここと、

この位置に配置しました。

今度はいいかんじになりました。
ただ、こうやってどんどん追加していくとわけが分からないことになる場合も・・・
4つ以上になりそうだったら、後で説明する、良いアニメーションにするには?を参考にしてください。
例えば四角形を8角形に変形させようとしたら微妙に回転してしまいました。
まず、フレームを最初にあわせて、修正→シェイプ→シェイプヒントの追加を選びます。

そうするとこんなマークが出現します。

ドラッグしてどこかの線上に置きましょう。角に置くのがいいかな。

次にフレームを最後にあわせると、そこにもシェイプヒントが出現しているので、これも同じ場所に合わせます。

One Point : シェイプヒントの色
シェイプヒントの色はちょっとした意味があります。
赤は線上にない場合、黄色は始点のシェイプヒント、緑は終点のシェイプヒントです。

赤は線上にない場合、黄色は始点のシェイプヒント、緑は終点のシェイプヒントです。

ここと、

この位置に配置しました。

今度はいいかんじになりました。
4つ以上になりそうだったら、後で説明する、良いアニメーションにするには?を参考にしてください。
ぐじゃぐじゃっとなる
さて、結構面白いシェイプトゥイーンですが、上手く行かないということが多くあります。
例えばこの図形と

この図形を

シェイプさせようとすると、中間がこんな

ぐじゃぐじゃっとした図形になってしまいます。
実はこれ、線の数に関係があります。ちょっと実験してみましょう。
まず、大きい円から小さい楕円にシェイプします。これは普通ですね。
次に最初の円に穴を開けてドーナッツ状にしてみましょう
なんか変・・・・。 一瞬楕円が白くなっちゃいますね
次にいっぱい穴を開けてみましょう。
ぐじゃぐじゃっとなりましたね。
これはこれで使い道がありますが、とりあえず意図していない動きです。
今の図形を線で考えてみます。
最初の図形がこう、

最後の図形がこうです。

このように、線の数が違う場合、Flashが適当に行き先を割り振ります。
今回の場合は最初の線が8個で、最後が1個なので、8個の線は全部最後の線に向かって進みます。
この時、交差した線は交互に、塗り、塗らない、となってしまい、さっきのようなぐじゃぐじゃっとした図形ができてしまうのです。
逆に言うと、同じ数の穴を開けておけばぐじゃぐじゃっとなりません。
また、穴ではなく分裂させようとする時も同じように、線の数の違いからぐじゃぐじゃっとした図形が発生してしまいます。
例えばこの図形と

この図形を

シェイプさせようとすると、中間がこんな

ぐじゃぐじゃっとした図形になってしまいます。
実はこれ、線の数に関係があります。ちょっと実験してみましょう。
まず、大きい円から小さい楕円にシェイプします。これは普通ですね。
次に最初の円に穴を開けてドーナッツ状にしてみましょう
なんか変・・・・。 一瞬楕円が白くなっちゃいますね
次にいっぱい穴を開けてみましょう。
ぐじゃぐじゃっとなりましたね。
これはこれで使い道がありますが、とりあえず意図していない動きです。
今の図形を線で考えてみます。
最初の図形がこう、

最後の図形がこうです。

このように、線の数が違う場合、Flashが適当に行き先を割り振ります。
今回の場合は最初の線が8個で、最後が1個なので、8個の線は全部最後の線に向かって進みます。
この時、交差した線は交互に、塗り、塗らない、となってしまい、さっきのようなぐじゃぐじゃっとした図形ができてしまうのです。
逆に言うと、同じ数の穴を開けておけばぐじゃぐじゃっとなりません。
また、穴ではなく分裂させようとする時も同じように、線の数の違いからぐじゃぐじゃっとした図形が発生してしまいます。