良いアニメーションにするには?
さて、それじゃあシェイプトゥイーンをちゃんと動かすためのコツをいくつか。
一番重要なのは、どうなったら成功なのか?をちゃんと頭の中に描けているかってことです。
例を出して詳しく説明しましょう。
一番重要なのは、どうなったら成功なのか?をちゃんと頭の中に描けているかってことです。
例を出して詳しく説明しましょう。
分裂するアニメーション
前のページで書きましたけど、分裂をシェイプトゥイーンでやると上手く行きません。
とりあえず2個でやってみました。
面白いアニメーションだけど、これは分裂じゃないですよね?
じゃあどうだったら分裂って言えるでしょう?
例えば中央がパカって割れて、2個になるとか、
真ん中がうにょーんって伸びて2個に千切れるとか?
実はこれが重要なのです。
Flashにとって、シェイプトゥイーンで分裂を指示されてもどうアニメーションしていいか分かったものではありません。
ここは人間が、どのように分裂するか?をちゃんと考えて、分裂の仕方まで作ってやらなければいけないのです。
んじゃ具体的に、うにょーんと伸びて分かれるアニメーションを作ってみましょう。
とりあえずトゥイーンを消してから、オニオンスキンで最初と最後を表示しました。

この絵の中間の形をFlashに指示してあげます。
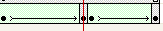
この間のフレームに新しくキーフレームを追加して

分裂する直前の絵を描きます。円を2個くっつけて変形させました。こんな感じかな?

そして次のフレームを選択し、

今度は分裂した直後の絵を描いてやります。さっきの絵をちょっと変えただけです。
2個になってるところがポイント。

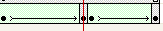
そして両側にシェイプトゥイーン。
つまり、前後で2個のシェイプトゥイーンに分けちゃうわけです。

出来上がったのがこれ。
いいかんじでしょ?
とりあえず2個でやってみました。
じゃあどうだったら分裂って言えるでしょう?
例えば中央がパカって割れて、2個になるとか、
真ん中がうにょーんって伸びて2個に千切れるとか?
実はこれが重要なのです。
Flashにとって、シェイプトゥイーンで分裂を指示されてもどうアニメーションしていいか分かったものではありません。
ここは人間が、どのように分裂するか?をちゃんと考えて、分裂の仕方まで作ってやらなければいけないのです。
んじゃ具体的に、うにょーんと伸びて分かれるアニメーションを作ってみましょう。
とりあえずトゥイーンを消してから、オニオンスキンで最初と最後を表示しました。

この絵の中間の形をFlashに指示してあげます。
この間のフレームに新しくキーフレームを追加して

分裂する直前の絵を描きます。円を2個くっつけて変形させました。こんな感じかな?

そして次のフレームを選択し、

今度は分裂した直後の絵を描いてやります。さっきの絵をちょっと変えただけです。
2個になってるところがポイント。

そして両側にシェイプトゥイーン。
つまり、前後で2個のシェイプトゥイーンに分けちゃうわけです。

出来上がったのがこれ。
いいかんじでしょ?
穴の開いたものへのアニメーション
分裂と同じように、穴が開いたものへもそのままではアニメーションが難しいという説明をしました。
それじゃここではAという字が水溜りから出現するようなアニメーションを作ってみましょう。
そのままだとこんな感じ。あまりよくないですね。
じゃあこれを、「水溜りから三角の形が出てきて、穴が開いてAになる」というアニメーションとして考えましょう。
さっきの要領で、2つの絵の間に三角形の形を作ってあげます。

そして次のフレームにもキーフレームを打ち、

消しゴムで小さな穴を開けてあげます。

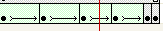
最後に両側にシェイプトゥイーンをつけてあげて

完成。
さらに別のアニメーションも考えられます。
Aの下のほうから水がずぞぞっと上がってきて、Aの形をかたどる・・・なんか文章にするとわかりにくいですねw実際やってみます。
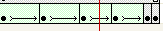
手順は同じですが今度はちょっと複雑なので間に4つのキーフレームになりました。

それぞれのコマの絵は






こうです。
下から2番目には良く見ると上のほうに切込みが入ってます。
これで穴が開いてることにはならないのでスムーズなアニメーションをしてくれるわけですね。
絵はブラシで描いて、大体1コマに2・3個のシェイプヒントも使ってしまいました。
もうちょっと丁寧に作ればシェイプヒントも少なくて済んだかも。
完成品はこんな感じ
こういう作り方はコマアニメを楽して描いてるような感じですね。
それじゃここではAという字が水溜りから出現するようなアニメーションを作ってみましょう。
そのままだとこんな感じ。あまりよくないですね。
さっきの要領で、2つの絵の間に三角形の形を作ってあげます。

そして次のフレームにもキーフレームを打ち、

消しゴムで小さな穴を開けてあげます。

最後に両側にシェイプトゥイーンをつけてあげて

完成。
さらに別のアニメーションも考えられます。
Aの下のほうから水がずぞぞっと上がってきて、Aの形をかたどる・・・なんか文章にするとわかりにくいですねw実際やってみます。
手順は同じですが今度はちょっと複雑なので間に4つのキーフレームになりました。

それぞれのコマの絵は






こうです。
下から2番目には良く見ると上のほうに切込みが入ってます。
これで穴が開いてることにはならないのでスムーズなアニメーションをしてくれるわけですね。
絵はブラシで描いて、大体1コマに2・3個のシェイプヒントも使ってしまいました。
もうちょっと丁寧に作ればシェイプヒントも少なくて済んだかも。
完成品はこんな感じ
線で囲まれたアニメーション
シェイプトゥイーンは線で囲まれた面もアニメーションできますが、
たまにこれが上手く行かなくて、線が消えちゃうことがあります。
そういう時は線と面を分離させて、線を上のレイヤーに、面を下のレイヤーにしてそれぞれ別にアニメーションさせましょう。
たまにこれが上手く行かなくて、線が消えちゃうことがあります。
そういう時は線と面を分離させて、線を上のレイヤーに、面を下のレイヤーにしてそれぞれ別にアニメーションさせましょう。
細いもののアニメーション
猫の尻尾のようなものがくねくね動くアニメーションは普通のやり方で作ると結構大変です。
簡単に作るには線をシェイプトゥイーンさせればいいのです。
最初に元となる線を引きます。

これをプロパティウインドウで適度に太くして

最後のフレームにはそれを変形したものを置きます。

これをシェイプさせればこの通り。
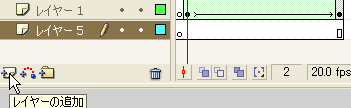
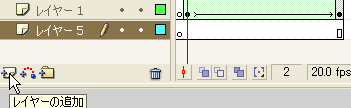
そしてこれに線をつけたい場合は、下にもう1個レイヤーを作り、

フレームをまるまるコピーしちゃいます。

上のレイヤーを非表示にして、下のレイヤーの線を、黒くしてから少し太くしてやります。
(インクボトルツールを上手く使うと楽です)

そうするとこのように、動きは一緒だけどちょっと太い黒い線が下からはみ出るので、
絵に線がついたように見えます。
簡単に作るには線をシェイプトゥイーンさせればいいのです。
最初に元となる線を引きます。

これをプロパティウインドウで適度に太くして

最後のフレームにはそれを変形したものを置きます。

これをシェイプさせればこの通り。

フレームをまるまるコピーしちゃいます。

上のレイヤーを非表示にして、下のレイヤーの線を、黒くしてから少し太くしてやります。
(インクボトルツールを上手く使うと楽です)

そうするとこのように、動きは一緒だけどちょっと太い黒い線が下からはみ出るので、
絵に線がついたように見えます。
シェイプのコツは
シェイプトゥイーンを使うときには、機械任せにせず、ちゃんと要所要所で分けてやったり、
上手く行かないものはレイヤーに分けてしまうというのがとても大事です。
これらのコツを上手く活用してみてください。
上手く行かないものはレイヤーに分けてしまうというのがとても大事です。
これらのコツを上手く活用してみてください。