まず、ファイルの解凍をしてください。解凍が分からない人は→
解凍に関する説明-窓の杜
フォルダの中には、このヘルプファイルと、画像などがしまわれているフォルダ、それと「assipro_b.fla」というあしぷろのファイルがあるはずです。
このファイルと、ロードをつけたい自分の作ったファイルを開いてください。
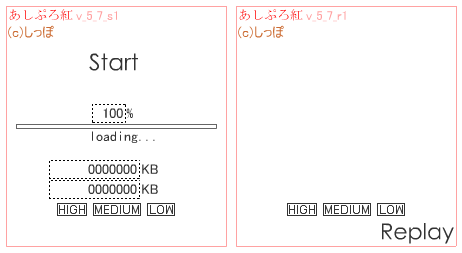
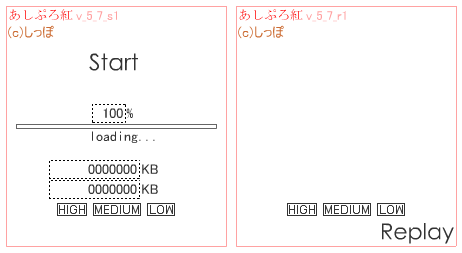
まず、あしぷろのファイルを開くと

このような2つのMCがあるはずです。
左がローディングをつけるためのもので、右はリプレイをつけるものになります。
今回は左を使います。(ちなみに、この枠は再生時に消えて見えなくなります)
まず左のMCをコピーしてローディングをつけたいファイルの、
ローディングをつけたいフレーム(普通は1フレーム目)にペーストします。
(※前作のあしぷろは全てのフレームにあしぷろが存在していなければなりませんでしたが、
今回は1フレームだけに置かれていても正常に動くようになりました。)
何も無い空白フレームを作って置くのがお勧めです。
これでもうセッティングはOKです。
とりあえず、正常に動くかテストしてみましょう。
まず、Flash編集画面のメニューから制御→ムービープレビューを選びましょう。
ムービープレビュー画面になりますので、メニューから
MXなら表示→ストリーミングを表示、2004なら表示→ダウンロードのシミュレートを選ぶと
ダウンロードをしている状態を再現してくれます。
当然ムービーが軽すぎるとあっという間なので、予め後のフレームに重い画像を置いておくといいかも。
この時、ちゃんとバーが延び、スタートボタンでムービーが見れれば成功です。
このやり方が良くわからない人は、実際にファイルをネットにアップして見てみるという方法でもいいでしょう。
あしぷろが背景と同化してしまう場合には、あしぷろ全体の色を変えるのが比較的楽に出来て便利です。
まず、配置したあしぷろのMCを選択してください。
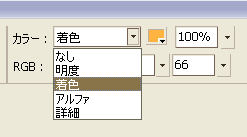
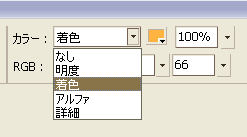
次にプロパティウインドウのカラーというところから着色という項目を選んでから色を指定します。

これで色合いが変更され、見やすくなります。
ボタン、バー等は全て移動が可能です。
Startボタン以外のボタンとバー等は全ていらなければ削除できます(Startボタンだけは消したらスタートできなくなるので駄目ですw)
これらを編集するには、まずあしぷろのMCをダブルクリックしてください。
そうすると編集可能状態になりますので、移動や削除を行ってください。
枠には重要なスクリプトが入っているので消さないようにしてください。
以下にそれぞれ個別の編集について書いておきます。
ロードバーは、そのまま回転させたり、拡大縮小しても問題なく動きます。
なので、縦向きのロードバーとか太いロードバーを作ることも出来ます。
また、バーをダブルクリックすると中の絵が変更できます。
この時バーは中心点(+のマーク)から左右に伸びることになるので、この中心点をバーの端に合わせれば普通のロードバーに、
この中心点をバーの中央に合わせれば左右に伸びるロードバーになります。
他に、ここへMCを入れるとバーの長さに関係なくMCが動作するので面白いことになります。
また、このバーを別のレイヤーに移動させ、マスクにすると
マスクされた絵が徐々に現れるようなロードバーになります。
他にも工夫次第で様々なロードバーが作れるので、こりたい人は試してみてください。
あしぷろ中には、Startボタン、Highボタン、Middleボタン、Lowボタン、Replayボタンがあります。
これらの編集の仕方は大体一緒で、タブルクリックして中にある絵を変えてください。
アップというフレームが通常、オーバーがマウスが乗ったとき、ダウンが押された瞬間、
ヒットだけ特別で、ここの絵は表示されることがありませんが、全ての状態のボタンのマウスとのヒット領域を表すことになります。
文字などをボタンにした時、押しやすくするためにヒットには四角形などを入れておくのが良いでしょう。
また、ここにもアニメーションMCを入れることが出来るので
マウスが乗ったときにぴょこぴょこ動くようなボタンも作ることが出来ます。
ロードバーの下にあるloading...という表示は、ロード中とロード後で表示を切り替えるためのMCです。
ダブルクリックすると1フレーム目にloading..の文字が、10フレーム目にcompleteの文字があるのがわかると思います。
この文字の代わりに好きなものを入れておくと、ロード中とロード完了で別の表示ができます。
キャラクターを入れたり、絵を入れたりするのもいいでしょう。
また、これを利用して、ローディング後に背景の色と同じ四角を表示して、ローディングバーを隠してしまうということが出来ます。
こうするとローディングが終わるとバーが消えるように見えます。
例のごとくアニメーションMCを入れることが出来ます。
前回「あしぷろ骨」からの変更点を箇条書きにします。
- ASの気になった場所を修正。とくに、バーを編集で延ばしても正常動作するようにした。
- 前回1つだったスタートとリプレイを2つに分けて、より分かりやすい構造に。
- 1フレームに置くだけで動作するように修正
- 最近流行のおまけを作れるような設計に。
- ライブラリの構造を変更し、コピーした時新規アイテムがあふれないようにした。
- グラフィック全般の変更
- フォントを分解しておくことにした。