こんな感じで
ふよふよー。
基本の作り方
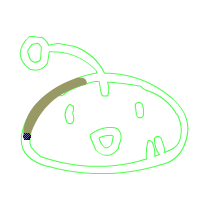
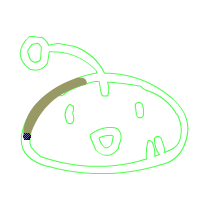
まず、元になる絵を描きます

今回はブラシを使いましたが、人によっては鉛筆ツールを好む人もいるようです。
拡大率を200%くらいにして書くといいかも。

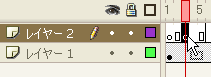
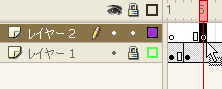
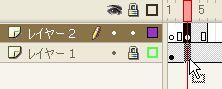
レイヤーを1つ追加して、適当なところにフレームを作ります。

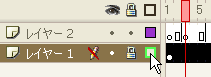
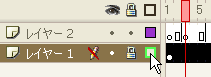
下のレイヤーをロックし、アウトライン表示にします。

上のレイヤーの新しく作ったフレームに、下の線をなぞるように同じ絵を描きます。
この時、微妙なずれを作ろうとか考える必要はありません。正確になぞろうとしてもどうしてもずれるので。

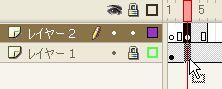
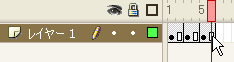
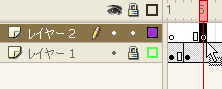
できたフレームを下のレイヤーへ移動します。

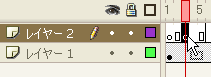
そしたらその右上にまたフレームをつくり、同じ作業を繰り返します。
大体全部で3種類以上の絵があればふよふよ動いているように見えます。

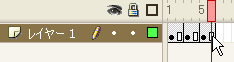
最後に上のレイヤーを消して、フレームを等間隔に調整すれば出来上がりです。

今回はブラシを使いましたが、人によっては鉛筆ツールを好む人もいるようです。
拡大率を200%くらいにして書くといいかも。

レイヤーを1つ追加して、適当なところにフレームを作ります。

下のレイヤーをロックし、アウトライン表示にします。

上のレイヤーの新しく作ったフレームに、下の線をなぞるように同じ絵を描きます。
この時、微妙なずれを作ろうとか考える必要はありません。正確になぞろうとしてもどうしてもずれるので。

できたフレームを下のレイヤーへ移動します。

そしたらその右上にまたフレームをつくり、同じ作業を繰り返します。
大体全部で3種類以上の絵があればふよふよ動いているように見えます。

最後に上のレイヤーを消して、フレームを等間隔に調整すれば出来上がりです。
手書きじゃないものをふよふよさせる
文字など、最初から形が決まっているフォントを使いたい場合上の手法は使えません。
それに何枚も描くのが面倒って場合の方法。

元となる文字を、文字ツールで作ります。

Ctrl+Bを2回押して文字をシェイプに分解します。

タイムラインにキーフレームを2つ作り、等間隔にします。

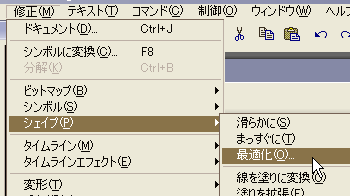
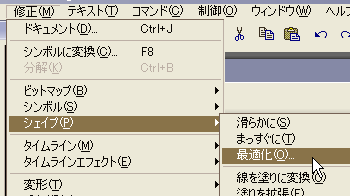
どれか1つのキーフレームを選んだ状態で、メニューから 修正→シェイプ→最適化 を選びます。
この最適化という機能はもともと、絵のポイントを減らして容量を削減するための機能なのですが、これを実行すると微妙に絵が変化することを利用します。

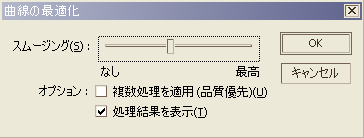
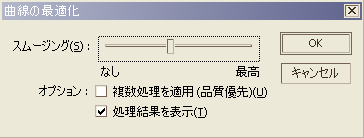
スムーズというところを適当に変えて、全部のコマに最適化をかけます。
この手法だと一括でできてとても楽なのですが、綺麗にならないことも多いです。
それに何枚も描くのが面倒って場合の方法。

元となる文字を、文字ツールで作ります。

Ctrl+Bを2回押して文字をシェイプに分解します。

タイムラインにキーフレームを2つ作り、等間隔にします。

どれか1つのキーフレームを選んだ状態で、メニューから 修正→シェイプ→最適化 を選びます。
この最適化という機能はもともと、絵のポイントを減らして容量を削減するための機能なのですが、これを実行すると微妙に絵が変化することを利用します。

スムーズというところを適当に変えて、全部のコマに最適化をかけます。
この手法だと一括でできてとても楽なのですが、綺麗にならないことも多いです。